
Responsive Controls & Expressive Shapes
web menu by Css3Menu.com
Perceptual Constraints
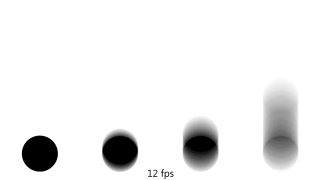
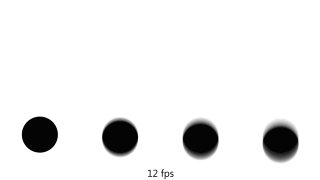
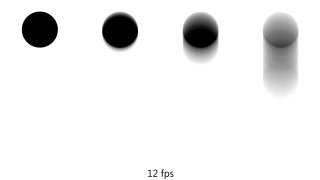
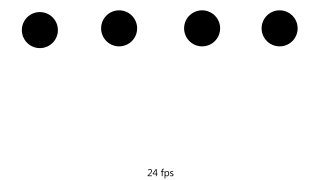
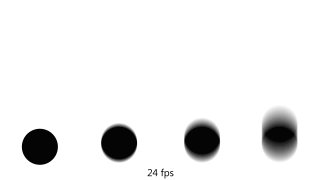
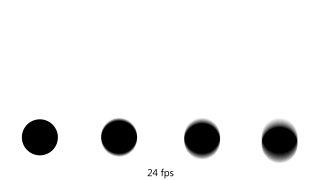
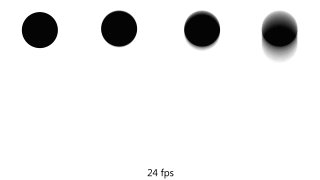
A demonstration of movement at different framerates, with increasing amounts of motion blur applied. It should be noted that motion blur is rarely an effective tactic in interactive animation--because of trajectories are not often known beforehand, the blurs either need to be calculated for every possible speed and angle, or calculated while the game is being played. These are both significant computational stresses and complicate the production. Nevertheless, I provide blurred examples to help compare this simple oscillation with the framerates of familiar linear video (e.g., film at 24fps and television at 30fps).

A framerate this low is not effective for a game involving constant motion. Strobing is very prominent when animation is shown without blur, and the amount of blur required to present a feeling of fluidity is impractically high.

15fps is convenient because of its clean division into 30fps -- animation can be produced at this framerate and then in-betweened without strange interpolation artifacts resulting from blended frames.

As the native film framerate, 24fps is the lowest popular video framerate, but fast enough for a full range of expression of motion.
30fps is the modern 'baseline' for screen media (and the highest framerate that most browsers will display). If you click the red drop-down and then the '+' symbol, you may be able to see this clip at 60fps, which is the effective framerate ceiling (due to screen refresh rates). 60fps has gained recent prevalence in interactive settings, but the labor required to produce individual drawings at 60fps is almost completely prohibitive.

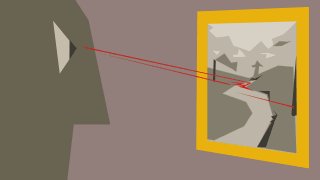
Scanning points of contrast in an image to form an internal concept, or "gestalt."
